Sorry, this page is not yet available in your language and is offered in French.
CrÃĐer des ÃĐtiquettes et
configurer l'exercice
- CrÃĐation
d'un plateau d'ÃĐtiquettes
- SÃĐlection prÃĐalable des photos pour les
imagettes
- Contenu d'une ÃĐtiquette
- Edition des ÃĐtiquettes
- Mise en page globale du plateau
- Ajout d'une grille ou d'une image de fond
Voir aussi nos tutoriels vidÃĐo
pour une prise en main pas à pas d'EtiGliss.
1. CrÃĐation d'un exercice d'ÃĐtiquettes
Ouvrez votre groupe classe en cliquant sur son nom. Le lien "CrÃĐer
un nouvel exercice" vous permet de dÃĐfinir votre exercice.

Un premier formulaire demande de prÃĐciser quelques informations
qui vous permettront plus tard d'identifier plus facilement l'exercice. Il
convient donc de prÃĐciser la compÃĐtence visÃĐe par
l'exercice et de donner un nom à l'activitÃĐ globale Ã
laquelle il se rattache. Vient ensuite le nom spÃĐcifique du plateau
d'exercices. C'est ce nom qui apparaÃŪtra sur la tablette et qui
permettra de sÃĐlectionner l'exercice. Il doit donc Être
suffisamment court mais comprÃĐhensible. Les titres des
compÃĐtences et des activitÃĐs que vous avez
dÃĐjà utilisÃĐs pour cette classe peuvent Être
facilement sÃĐlectionnÃĐs avec les listes en regard des zones
correspondantes. Au dÃĐbut, ces listes sont vides mais elles vont
progressivement s'enrichir au fur et à mesure oÃđ vous allez
crÃĐer de nouveaux plateaux d'exercices.
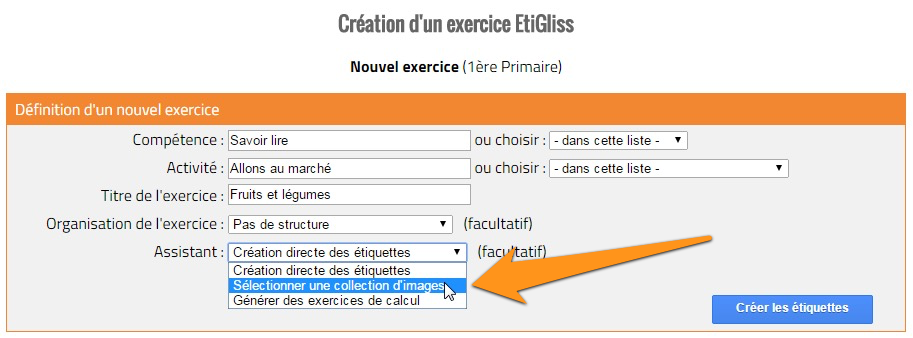
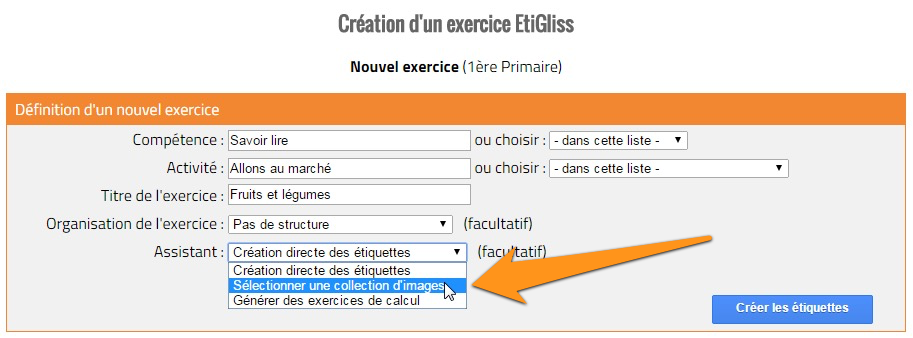
Si vous comptez crÃĐer des ÃĐtiquettes qui ne contiennent que
du texte, vous pouvez immÃĐdiatement cliquer sur le bouton "CrÃĐer
les ÃĐtiquettes". Ignorez aussi, pour l'instant, la liste
de sÃĐlection d'une organisation pour le plateau.
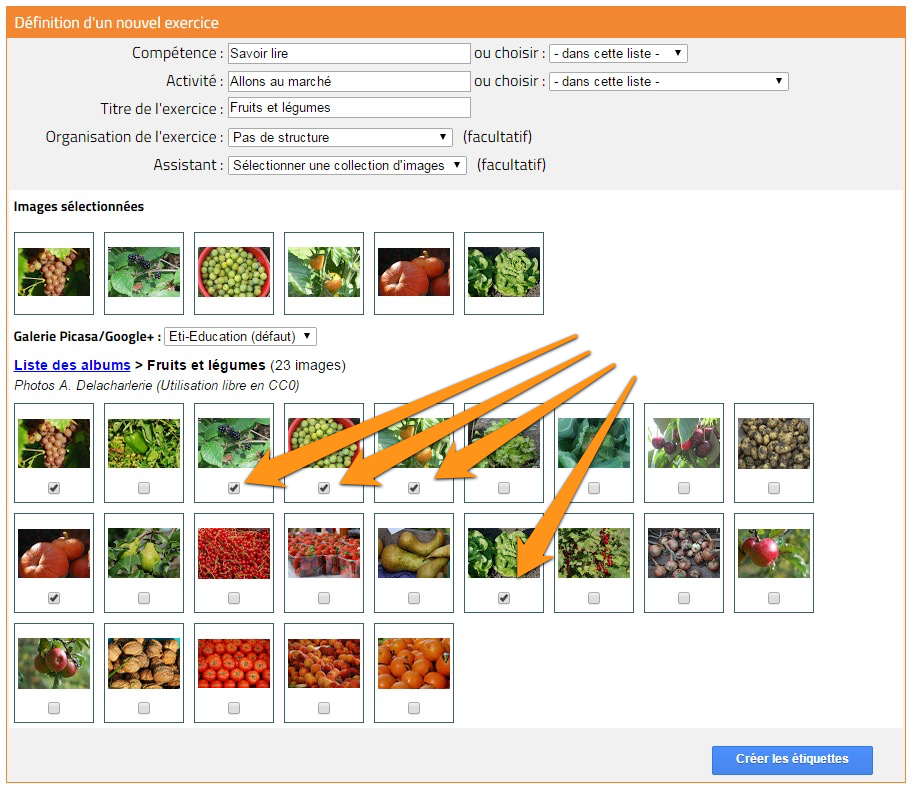
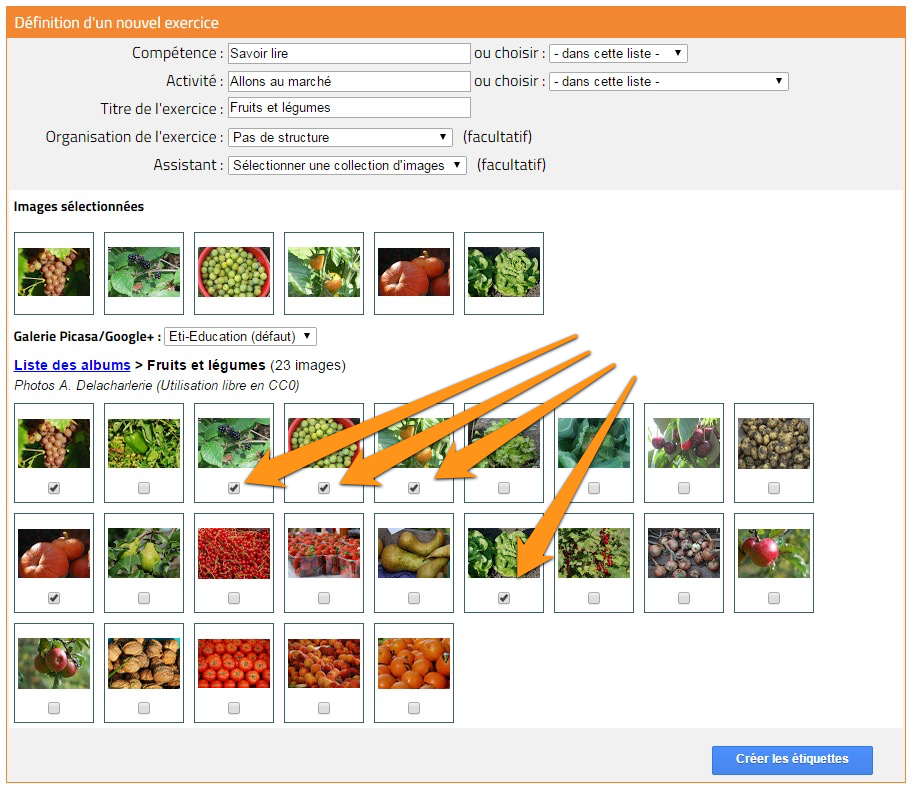
2. SÃĐlection prÃĐalable des photos pour
les imagettes
Si vous souhaitez ajouter une ou plusieurs imagettes, le plus simple est
de commencer par les charger dans un album Cloudinary via la section (Mon
espace > Mes images) de ce site. De cette maniÃĻres vos images
resteront facilement accessibles pour d'autres exercices. La crÃĐation
et la gestion de votre espace personnel de stockage d'images via le
site Cloudinary.com n'est pas trÃĻs complexe et simplifiera
grandement votre usage des illustrations dans EtiGliss. Pour cela,
sÃĐlectionnez l'assistant "SÃĐlectionner
une collection d'images" et vous allez obtenir d'abord la liste
de vos galeries et de vos albums, vous en sÃĐlectionnez un et ses
images vous apparaitront. Vous avez aussi toujours accÃĻs Ã
la galerie "Eti-Education" qui comporte quelques images de base pour vous
permettre de vous exercer mÊme sans disposer de galerie
propre.Â

Nous attirons votre attention sur le fait que vous devez
lÃĐgalement disposer des droits d'utilisation sur les photos que
vous allez exploiter. C'est ÃĐvidemment le cas si ce sont des photos
que vous avez prises vous-mÊme. Sinon, il convient de
vÃĐrifier que les photos sont utilisables librement dans un contexte
pÃĐdagogique. De telles photos sont disponibles dans certains sites
tels que FreeFoto.com
ou Free
Historical Stock Photos . Vous pouvez aussi consulter des banques de
donnÃĐes pÃĐdagogiques telles que celle du CRDP
de l'AcadÃĐmie de Paris ou encore ce site "Trouver
des pictogrammes de qualitÃĐ". Enfin, pour trouver facilement
des ressources avec la licence "CrÃĐative Commons", qui permet le
plus souvent de rÃĐutiliser à condition de citer l'auteur,
vous pouvez utiliser le moteur de recherche spÃĐcialisÃĐ http://search.creativecommons.org/.
Vous pouvez alors cocher les cases de toutes les ÃĐtiquettes
nÃĐcessaires. Au besoin vous pouvez revenir à la liste des
albums ou mÊme changer de galerie et choisir d'autres
ÃĐtiquettes dans vos autres albums. DÃĐcocher une case
supprime l'imagette correspondante de la prÃĐsÃĐlection.Â
En cliquant sur l'image elle-mÊme vous pourrez examiner une version
agrandie de l'image. Cette option n'a cependant aucun effet sur la taille
finale de l'image sur la tablette.
3. Contenu d'une ÃĐtiquette
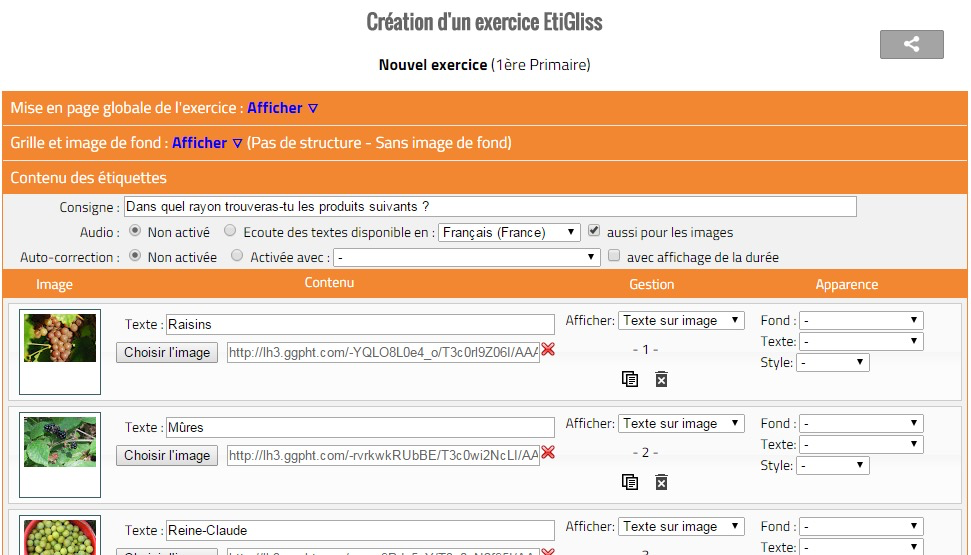
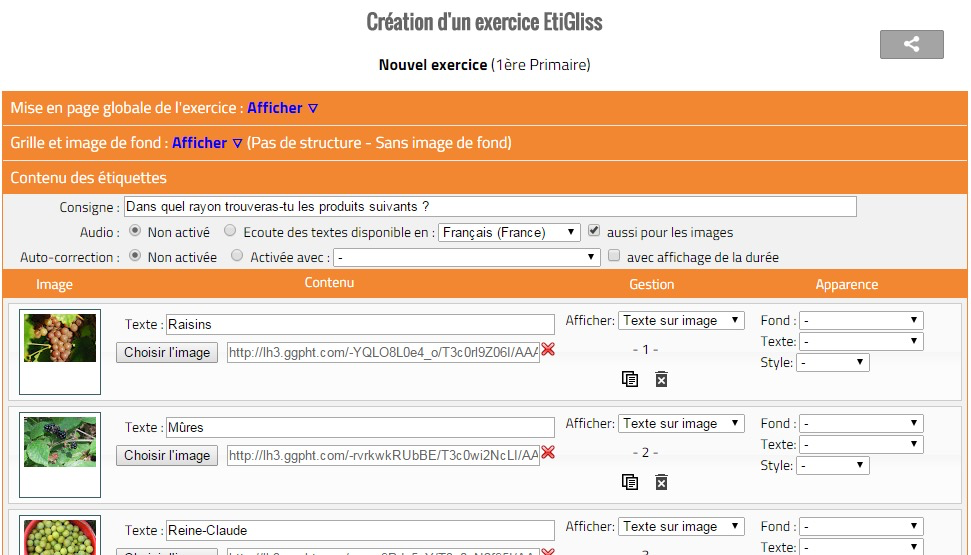
L'ÃĐcran suivant permet visualiser la description du contenu de
l'exercice. Il comprend trois volets mais dont seul le troisiÃĻme
est ouvert automatiquement. Ce dernier est en effet le plus important car
il permet de prÃĐciser le contenu et la prÃĐsentation de
chaque ÃĐtiquette.Â
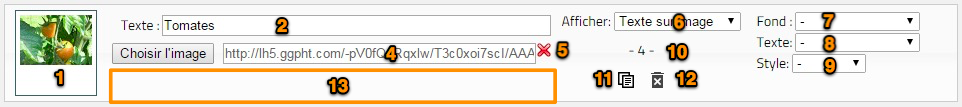
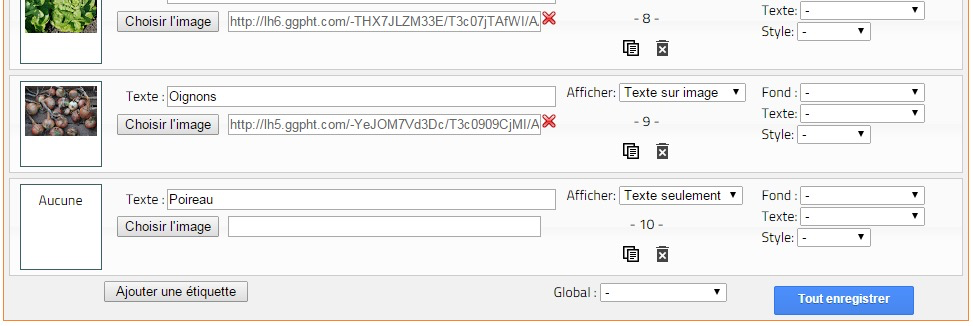
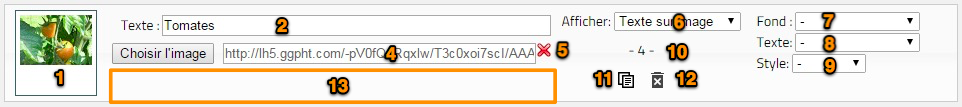
Examinons d'abord la description d'une ÃĐtiquette. Voici la
prÃĐsentation typique d'une ligne dÃĐcrivant une
ÃĐtiquette de base.

Nous y trouvons de droite à gauche :
- La vignette (1) prÃĐsentant une version trÃĻs
rÃĐduite de l'image qui sera affichÃĐe ou l'indication
"Aucune" si l'ÃĐtiquette n'a pas d'image.
- Le texte proprement dit de l'ÃĐtiquette (2). Notez qu'il ne sera
affichÃĐ que selon les indications de la colonne Gestion (6).
- Le bouton d'ajout d'une image (3) qui ouvre la fenÊtre de
sÃĐlection dans les albums disponibles.Â
- L'adresse URL de l'image sÃĐlectionnÃĐe (4). Cette URL est
automatiquement ajoutÃĐe lorsque vous sÃĐlectionnez l'image
avec le bouton (3). Vous pouvez aussi y coller l'adresse d'une image
disponible sur le web.
- La croix (5) de suppression de l'image et mise à blanc de l'URL
associÃĐe.
- Le mode d'affichage (6) qui prÃĐcise ce qui sera effectivement
affichÃĐ. En cas d'affichage incorrect, vÃĐrifiez d'abord si
le mode dÃĐsirÃĐ est bien sÃĐlectionnÃĐ.
- La couleur de fond spÃĐcifique pour l'ÃĐtiquette (7).
Notez que cette option n'a aucun effet avec les ÃĐtiquettes
images.
- La couleur du texte affichÃĐ par l'ÃĐtiquette (8) pour
autant que l'affichage du texte soit demandÃĐ.
- Le style imprimÃĐ ou cursive du texte affichÃĐ (9).
- Le numÃĐro de l'ÃĐtiquette (10). Il est utile pour compter
facilement le nombre d'ÃĐtiquettes du plateau.
- Un bouton pour crÃĐer une copie de l'ÃĐtiquette (11).
- Un bouton pour supprimer cette ÃĐtiquette (12).
- La zone oÃđ seront prÃĐcisÃĐs les
ÃĐlÃĐments nÃĐcessaires pour la vÃĐrification de
la solution (voir pour plus de dÃĐtails "PrÃĐparer
la vÃĐrification des exercices") (13).
Astuce :
En sÃĐlectionnant le mode "Deux ÃĐtiquettes", EtiGliss
crÃĐera deux ÃĐtiquettes à partir d'une seule
description : la premiÃĻre avec l'image (sans texte) et la seconde
avec le texte seul. Toutefois, la fonction de prononciation du texte
fonctionnera avec les deux ÃĐtiquettes crÃĐÃĐes.
4. Edition des ÃĐtiquettes
Bien entendu il est possible de n'ajouter que le texte ou l'image et ce
choix peut se faire ÃĐtiquette par ÃĐtiquette. Il est donc
possible de crÃĐer des ÃĐtiquettes avec des images et d'autres
avec seulement un texte. Une page sur les
syntaxes spÃĐcifiques montrera qu'il est aussi possible
d'inclure des codes particuliers dans les textes pour crÃĐer des
symboles mathÃĐmatiques, des formules chimiques ou pour ajouter des
mises en formes telles que le gras, l'italique ou le soulignement.
La "Consigne" sera affichÃĐe dans la barre de titre du
plateau. Les cases qui suivent permettent d'activer la fonction
demandant de faire prononcer Ã
la tablette la consigne au chargement de l'exercice et chacune
des ÃĐtiquettes. Il suffira que l'enfant presse longuement (et sans
la dÃĐplacer) l'ÃĐtiquette concernÃĐe. Voir
à ce sujet les explications dÃĐtaillÃĐes dans "Utiliser
et configurer la synthÃĻse vocale". L'ÃĐlÃĻve
pourra aussi faire redire la consigne en pressant le logo de l'application
(en haut à gauche).
C'est aussi à cet endroit que sera activÃĐe la
possibilitÃĐ d'auto-correction, c'est-Ã -dire la
facultÃĐ pour l'ÃĐlÃĻve de faire vÃĐrifier ses
rÃĐponses par la tablette. Nous reviendrons en dÃĐtails sur
cette fontionalitÃĐ dans "PrÃĐparer
la vÃĐrification des exercices".
Il est aussi possible de choisir une couleur de fond, une couleur de
texte ou un style spÃĐcifique pour chaque ÃĐtiquette. Toutefois
en laissant la valeur "-", ce sont les valeurs par dÃĐfaut qui
seront utilisÃĐes. Il n'est donc bien souvent pas
nÃĐcessaire de prÃĐciser ici ces couleurs.

. . .

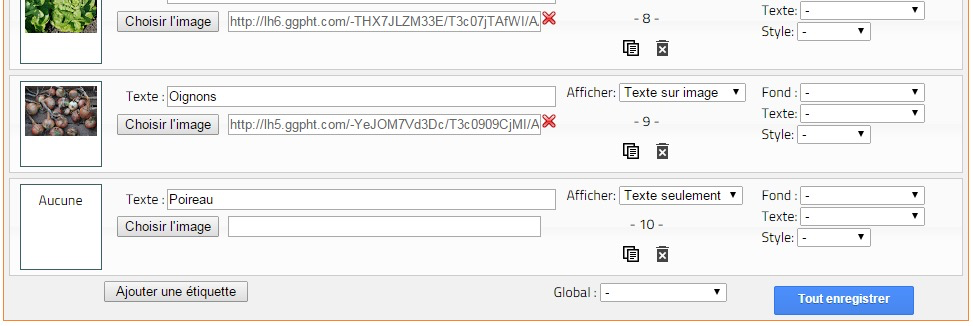
Bien ÃĐvidemment le bouton "Ajouter
une ÃĐtiquette" permet de complÃĐter le plateau si
besoin. Lorsque tous les textes sont en place il ne faut pas oublier
de confirmer en pressant sur le bouton "Tout
enregistrer". Notez cependant que toutes les ÃĐtiquettes
qui ne contiennent ni texte ni image sont automatiquement
supprimÃĐes.
Enfin, la liste dÃĐroulante "Global
:" vous permet de changer en une seule opÃĐration le mode
d'affichage de toutes les ÃĐtiquettes du plateau.
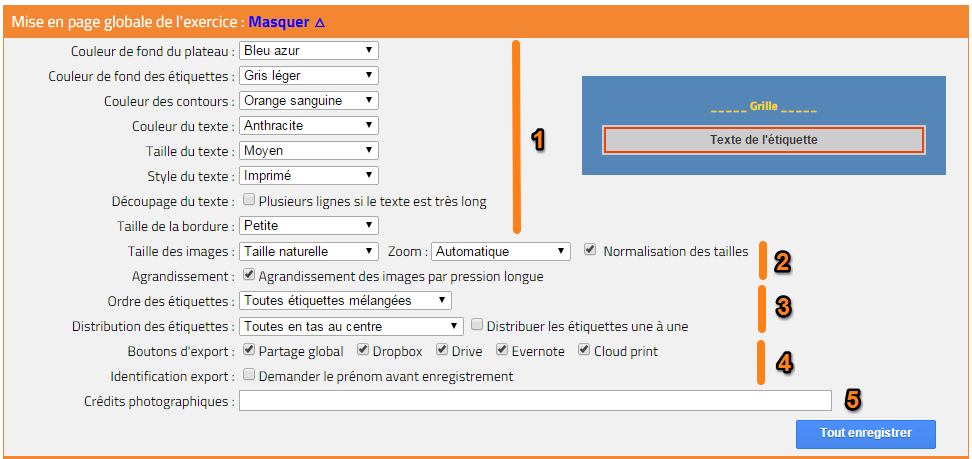
5. Mise en page globale du plateau
Les deux volets supÃĐrieurs permettent de raffiner la
prÃĐsentation du plateau d'ÃĐtiquettes. Pour ce faire, il
suffit de cliquer sur le lien "Afficher"
à cÃītÃĐ du titre de chaque volet.Â

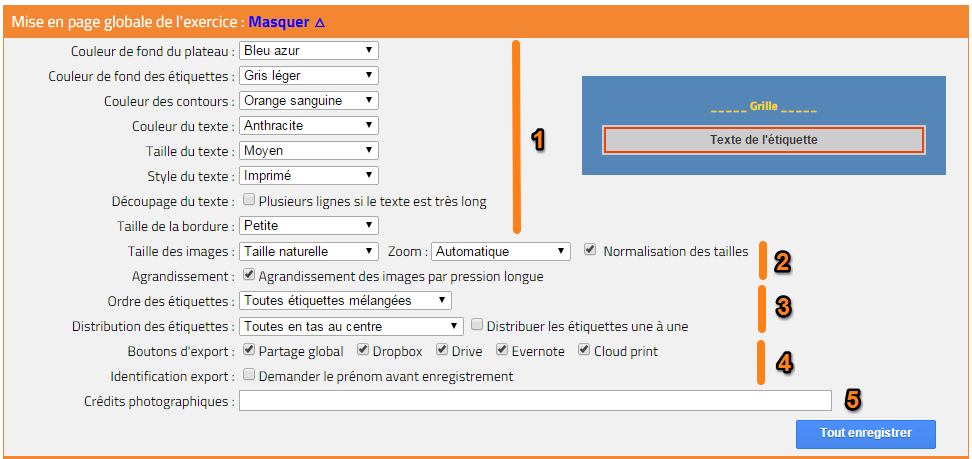
Le premier volet (1) permet de choisir la
mise en page globale du plateau et les couleurs par dÃĐfaut de
l'ensemble des ÃĐtiquettes. Vous pouvez sÃĐlectionner
:
- La couleur de fond du plateau (choisir une couleur contrastante avec
celle du fond des ÃĐtiquettes)
- La couleur de fond des ÃĐtiquettes (celle-ci est modifiable
localement pour chaque ÃĐtiquette)
- La couleur des contours (lignes bordant chaque ÃĐtiquette)
- La couleur du texte (celle-ci est aussi modifiable localement pour
chaque ÃĐtiquette)
- La taille du texte (choix entre 5 valeurs entre "trÃĻs petit"
à "trÃĻs grand") : ces valeurs dÃĐpendent en fait
aussi de la taille de l'ÃĐcran utilisÃĐ. Notons qu'en cas de
besoin, il est possible, sur la tablette de rÃĐduire encore la
taille du texte.
- Le "style" du texte qui peut prendre deux valeurs "ImprimÃĐ" ou
"Cursive", cette derniÃĻre imitant l'ÃĐcriture
manuscrite.Â
- Le "dÃĐcoupage du texte" qui, s'il est autorisÃĐ en
cochant la case ah doc, obligera EtiGliss à produire des
ÃĐtiquettes dont la largeur n'excÃĻdera pas 1/3 de la
largeur de l'ÃĐcran en crÃĐant au maximum 5 lignes de texte.
Notons que la longueur maximale d'un texte d'ÃĐtiquette est
limitÃĐ Ã 250 caractÃĻres.
- La taille de la bordure (largeur de l'espace entre la ligne de contour
et le bord de l'ÃĐtiquette). La bordure "Transparente" permet de
supprimer, non seulement la bordure mais aussi le fond de
l'ÃĐtiquette.
La gestion des images (2) est aussi
largement paramÃĐtrable. Par dÃĐfaut, Etigliss essaye de
dimensionner automatiquement les images pour qu'elles puissent Être
toutes affichÃĐes sans problÃĻme. Parfois, il est cependant
intÃĐressant de forcer le redimensionnement selon trois options :
- on peut obliger EtiGliss à utiliser un format semblable
(mÊme hauteur ou mÊme largeur) ou identique pour toutes les
images. Par dÃĐfaut, c'est cependant la taille naturelle qui est
privilÃĐgiÃĐe;
- on peut souhaiter avoir des images nettement plus petites ou plus
grandes que cette taille automatique. La liste "Zoom"
permet de choisir un facteur de rÃĐduction variant de 66% plus
petit (soit 1/3 de la taille automatique) ou 50% plus grand (soit 1 fois
et demi la taille normale);
- quoiqu'il en soit, surtout si vous utilisez plusieurs types de
tablettes avec des rÃĐsolutions diffÃĐrentes, il est
intÃĐressant de cocher l'option "Normalisation
des tailles" qui a pour effet de forcer soit une
rÃĐduction, soit un agrandissement des images pour que la taille
soit proportionnellement la mÊme sur toutes les tablettes.
- enfin, lorsque les images sont nombreuses, elle seront fatalement
assez petites sur la tablette et leur identification pourra Être
difficile. Aussi, en cochant l'option "Agrandissement",
il sera possible de les agrandir temporairement en pressant l'image
(sans se dÃĐplacer) pendant 3 secondes. L'image peut alors
Être dÃĐplacÃĐe puis, lorsque la pression est
relÃĒchÃĐe, l'image reprend sa taille normale. Pour rappeler
cette possibilitÃĐ, une petite loupe est affichÃĐe dans la
barre de menu.
La liste des couleurs comprend une vingtaine de nuances. Vous pouvez les
observer dans le modÃĻle d'ÃĐtiquette dans la partie droite de
l'ÃĐcran. Il faut toutefois savoir que le rendu des couleurs peut
varier lÃĐgÃĻrement entre l'ordinateur et la tablette et selon
les rÃĐglages de contraste et de luminositÃĐ des ÃĐcrans.
Si vous souhaitez que la mise en page par dÃĐfaut comprenne d'autres
couleurs, vous pouvez les changer selon votre goÃŧt en
modifiant
les prÃĐfÃĐrences du logiciel.
Il est à remarquer que ces valeurs peuvent Être
modifiÃĐes à loisir, mÊme aprÃĻs la crÃĐation
des ÃĐtiquettes.
Quelques options permettent aussi de
contrÃīler l'apparition
et la disposition des ÃĐtiquettes (3).
Par dÃĐfaut, toutes les ÃĐtiquettes arrivent en mÊme temps
et sont disposÃĐes dans un ordre quelconque, diffÃĐrent d'une
tablette à l'autre (option "Toutes ÃĐtiquettes
mÃĐlangÃĐes"). Cette façon de faire convient Ã
beaucoup d'exercices mais parfois, le professeur souhaitera que les
ÃĐtiquettes apparaissent dans un ordre prÃĐcis, identique pour
tous : il convient alors de choisir "Ordre de crÃĐation des
ÃĐtiquettes".
Pour les exercices qui comportent à la fois des ÃĐtiquettes de
texte et des ÃĐtiquettes images, il est mÊme possible de
spÃĐcifier que seuls les textes ou les images doivent Être
mÃĐlangÃĐs, les autres ÃĐtiquettes ÃĐtant
distribuÃĐes dans l'ordre oÃđ elles ont ÃĐtÃĐ
crÃĐÃĐes. Cette option est surtout utile lorsque les images sont
prÃĐalablement dispersÃĐes sur l'ensemble du plateau.
De mÊme, obtenir toutes les ÃĐtiquettes d'un coup encombre
parfois l'espace de travail de l'ÃĐlÃĻve et nuit donc Ã
sa concentration. Pour ÃĐviter cela, il est possible de cocher la case
"
Distribuer les ÃĐtiquettes une
à une". L'ÃĐlÃĻve sera averti qu'il doit presser
le bouton "Tirer" en haut à gauche de l'ÃĐcran pour obtenir une
ÃĐtiquette. Si l'exercice prÃĐvoit une
vÃĐrification
automatique, celle-ci ne sera proposÃĐe que lorsque toutes les
ÃĐtiquettes auront ÃĐtÃĐ distribuÃĐes.
Une autre solution pour ÃĐviter que les ÃĐtiquettes n'encombrent
le centre de l'ÃĐcran (option par dÃĐfaut) consiste Ã
demander à ce que les ÃĐtiquettes soient "
rangÃĐes
en haut" ou "
rangÃĐes en
bas" de l'ÃĐcran. Cela permet à l'enfant d'avoir
toutes les ÃĐtiquettes sous les yeux et donc de choisir facilement
celle qu'il doit utiliser.
Â
Enfin, pour certains exercices visant par exemple à faire
reconnaÃŪtre des images en posant une ÃĐtiquette texte sur chaque
image, il est aussi possible de faire
ÃĐtaler
(images alignÃĐes) ou
disperser
(images non alignÃĐes) les ÃĐtiquettes sur l'ensemble de
l'espace disponible dÃĻs la distribution. Si en plus, vous demandez
à ce que les images soient
verrouillÃĐes
en place, elles ne pourront plus bouger et ne risqueront pas de
cacher les ÃĐtiquettes textes. Dans ce cas, ÃĐvidemment l'option
"Distribuer les ÃĐtiquettes une à une" n'a d'effet que sur les
ÃĐtiquettes textes.
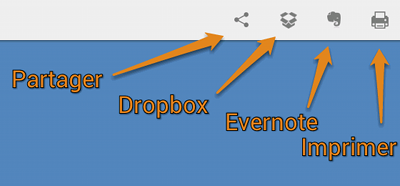
Les cases à cocher en regard de "
Boutons d'export"
(4) permettent de sÃĐlectionner les boutons qui seront prÃĐsents
dans la barre d'action en haut à droite du plateau d'exercices.
Ces boutons permettent de prendre une "photo" du plateau et de l'envoyer
vers une autre application pour la mÃĐmoriser ou l'imprimer. On
trouvera plus d'explications sur ces actions dans la
page
consacrÃĐe aux prÃĐfÃĐrences des exercices.Â
En cochant la case "Demander le prÃĐnom avant enregistrement",
on oblige l'ÃĐlÃĻve à dÃĐcliner son nom qui sera
insÃĐrÃĐ automatiquement dans le nom de l'image
gÃĐnÃĐrÃĐe. Cela permet donc au professeur de
rÃĐcupÃĐrer facilement les travaux de ses ÃĐlÃĻves.
Enfin, la case "CrÃĐdits photographiques" (5) permet d'ajouter un
texte qui sera imprimÃĐ en petits caractÃĻres en bas de la zone
d'affichage. C'est ÃĐvidemment l'emplacement idÃĐal pour
prÃĐciser les sources utilisÃĐes pour l'exercice.
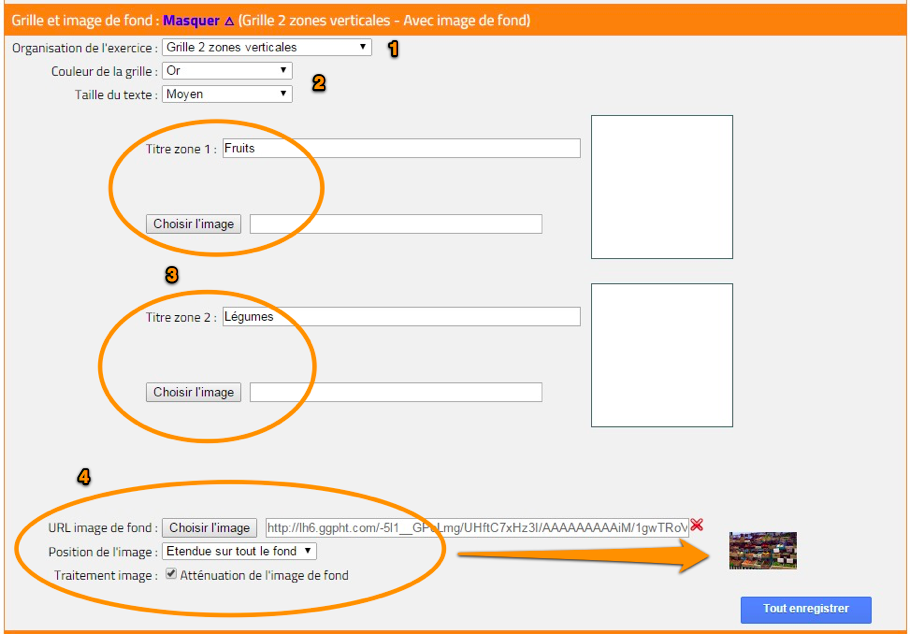
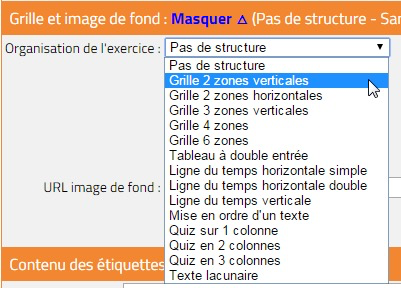
6. Ajout d'une "grille" ou d'une image de fond
Le second volet vous permet de changer le fond du plateau en surimprimant
une grille pour inviter les ÃĐlÃĻves à classer les
ÃĐtiquettes. Vous pouvez aussi donner l'adresse web (URL) d'une image
qui sera chargÃĐe en image de fond ou sÃĐlectionner celle-ci
dans vos albums d'images.
Pour la crÃĐation d'une grille, vous pouvez
partager
le plateau en 2, 3, 4 ou 6 zones qui seront sÃĐparÃĐes
par une ligne de couleur contrastante. Dans le cas du partage en deux, la
ligne peut Être horizontale ou verticale. En complÃĐment,
vous pouvez prÃĐciser un titre pour chaque zone ainsi
dÃĐfinie. Le titre sera imprimÃĐ dans la mÊme couleur que
les lignes de sÃĐparation et avec une taille proportionnÃĐe
à celle du texte des ÃĐtiquettes. Il est aussi possible de
faire ajouter une image qui s'imprimera centrÃĐe dans la zone.
En fait, toute une sÃĐrie de structurations sont proposÃĐes (1).
En plus des grilles simples, vous pouvez crÃĐer
des tableaux
à double entrÃĐe ou encore dÃĐfinir
une ligne du temps (en une seule ou en deux parties, verticale ou
horizontale) qui pourra Être complÃĐtÃĐe par une texte
placÃĐ au dÃĐbut et un autre à la fin de la ligne du
temps. Il est aussi possible de construire
des
quiz ou des textes lacunaires mais cette
fonctionnalitÃĐ sera prÃĐsentÃĐe plus en dÃĐtail par
la suite.
La couleur de la "grille" (2) peut aussi Être choisie pour offrir un
bon contraste avec le fond et les ÃĐtiquettes. Dans certains cas,
cependant, il peut Être intÃĐressant de sÃĐlectionner la
couleur "Invisible" pour la grille si l'on a disposÃĐ sur le fond une
image qui contient dÃĐjà la reprÃĐsentation de la
structure. Notez toutefois que, visible ou non, c'est la grille
dÃĐfinie par EtiGliss qui est prise en compte lors de la
vÃĐrification
des exercices. Vous pouvez aussi choisir la taille des textes
imprimÃĐs en fond d'ÃĐcran, notamment pour les intitulÃĐs
des zones.
Selon le type d'organisation de l'ÃĐcran, plusieurs zones (3) pourront
vous Être proposÃĐes pour prÃĐciser le titre de la zone ou
les titres des lignes et colonnes dans les tableaux à double
entrÃĐes. Pour les grilles à 2 à 6 zones, il est de
mÊme possible de prÃĐciser une image de fond spÃĐcifique
à chaque zone.
Pour
ajouter une image de fond (4), la procÃĐdure
est identique à celle vue pour sÃĐlectionner les imagettes.
Pour confirmation, l'image choisie s'affiche dans la partie droite de
l'ÃĐcran sous forme de miniature.
Par dÃĐfaut l'image est ÃĐtirÃĐe pour s'adapter au format
de l'ÃĐcran mais il est aussi possible de cantonner l'image dans une
partie de l'ÃĐcran en choisissant l'une des 9 positions
proposÃĐes dans la boÃŪte de sÃĐlection.
Lorsque l'image doit couvrir tout l'ÃĐcran et pour ne pas avoir une
image dÃĐformÃĐe ou dÃĐgradÃĐe, il est souhaitable
de choisir une image dont la rÃĐsolution est voisine de celle de la
tablette. Les dimensions exactes peuvent Être trouvÃĐes dans le
menu "Infos techniques" de l'ÃĐcran de sÃĐlection des classes et
des exercices. Choisir une image trop grande conduit à un temps de
chargement plus long tandis qu'une taille trop petite dÃĐgrade la
qualitÃĐ de la photo. Si l'image vient de Picasa ou Cloudinary, elle
sera automatiquement redimensionnÃĐe pour minimiser le temps de
chargement.
La case "AttÃĐnuation de l'image de fond" permet de surcharger cette
image d'un filtre bleutÃĐ qui met mieux en valeur les
ÃĐtiquettes que l'ÃĐlÃĻve doit manipuler.
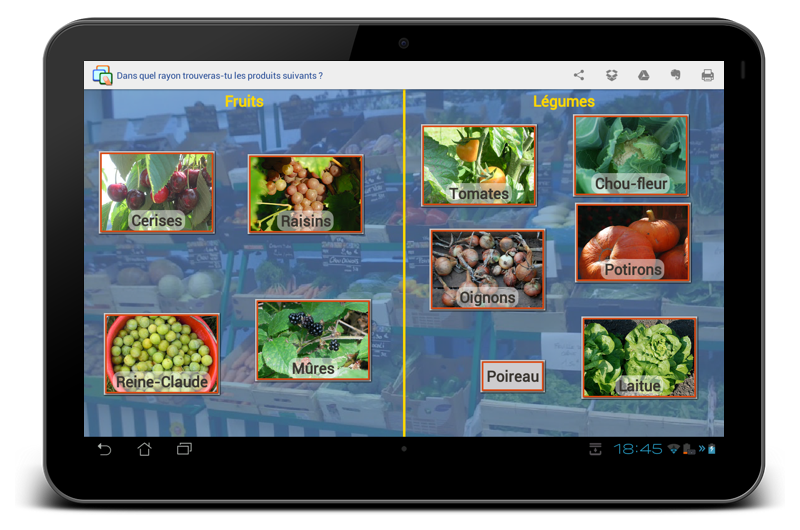
Voici par exemple le plateau
crÃĐÃĐ ci-dessus tel qu'il pourra apparaÃŪtre sur une
tablette :
Suite de la documentation :
Configurer
la tablette pour les ÃĐlÃĻves ou
PrÃĐparer
la vÃĐrification des exercices