Créer des étiquettes et
configurer l'exercice
- Création
d'un plateau d'étiquettes
- Sélection préalable des photos pour les
imagettes
- Contenu d'une étiquette
- Edition des étiquettes
- Mise en page globale du plateau
- Ajout d'une grille ou d'une image de fond
Voir aussi nos tutoriels vidéo
pour une prise en main pas à pas d'EtiGliss.
1. Création d'un exercice d'étiquettes
Ouvrez votre groupe classe en cliquant sur son nom. Le lien "Créer
un nouvel exercice" vous permet de définir votre exercice.

Un premier formulaire demande de préciser quelques informations
qui vous permettront plus tard d'identifier plus facilement l'exercice. Il
convient donc de préciser la compétence visée par
l'exercice et de donner un nom à l'activité globale à
laquelle il se rattache. Vient ensuite le nom spécifique du plateau
d'exercices. C'est ce nom qui apparaîtra sur la tablette et qui
permettra de sélectionner l'exercice. Il doit donc être
suffisamment court mais compréhensible. Les titres des
compétences et des activités que vous avez
déjà utilisés pour cette classe peuvent être
facilement sélectionnés avec les listes en regard des zones
correspondantes. Au début, ces listes sont vides mais elles vont
progressivement s'enrichir au fur et à mesure où vous allez
créer de nouveaux plateaux d'exercices.
Si vous comptez créer des étiquettes qui ne contiennent que
du texte, vous pouvez immédiatement cliquer sur le bouton "Créer
les étiquettes". Ignorez aussi, pour l'instant, la liste
de sélection d'une organisation pour le plateau.
2. Sélection préalable des photos pour
les imagettes
Si vous souhaitez ajouter une ou plusieurs imagettes, le plus simple est
de commencer par les charger dans un album Cloudinary via la section (Mon
espace > Mes images) de ce site. De cette manières vos images
resteront facilement accessibles pour d'autres exercices. La création
et la gestion de votre espace personnel de stockage d'images via le
site Cloudinary.com n'est pas très complexe et simplifiera
grandement votre usage des illustrations dans EtiGliss. Pour cela,
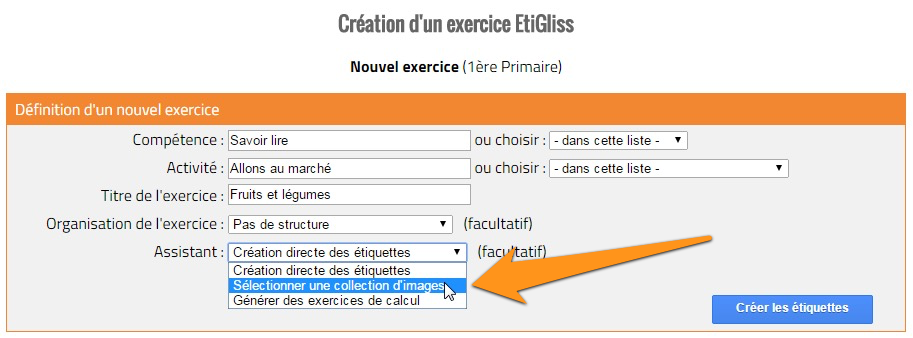
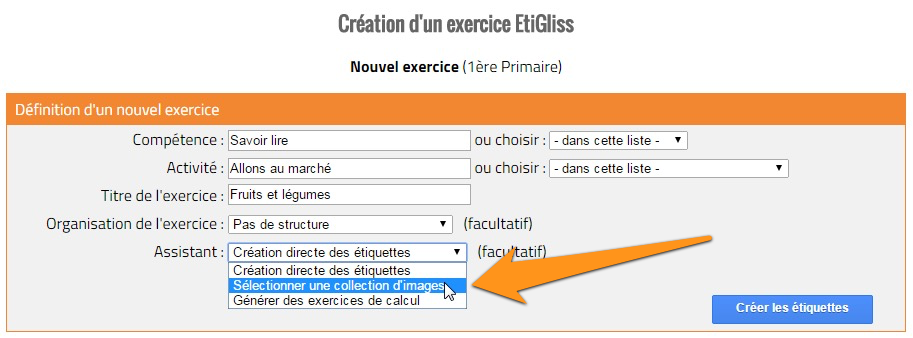
sélectionnez l'assistant "Sélectionner
une collection d'images" et vous allez obtenir d'abord la liste
de vos galeries et de vos albums, vous en sélectionnez un et ses
images vous apparaitront. Vous avez aussi toujours accès à
la galerie "Eti-Education" qui comporte quelques images de base pour vous
permettre de vous exercer même sans disposer de galerie
propre.

Nous attirons votre attention sur le fait que vous devez
légalement disposer des droits d'utilisation sur les photos que
vous allez exploiter. C'est évidemment le cas si ce sont des photos
que vous avez prises vous-même. Sinon, il convient de
vérifier que les photos sont utilisables librement dans un contexte
pédagogique. De telles photos sont disponibles dans certains sites
tels que FreeFoto.com
ou Free
Historical Stock Photos . Vous pouvez aussi consulter des banques de
données pédagogiques telles que celle du CRDP
de l'Académie de Paris ou encore ce site "Trouver
des pictogrammes de qualité". Enfin, pour trouver facilement
des ressources avec la licence "Créative Commons", qui permet le
plus souvent de réutiliser à condition de citer l'auteur,
vous pouvez utiliser le moteur de recherche spécialisé http://search.creativecommons.org/.
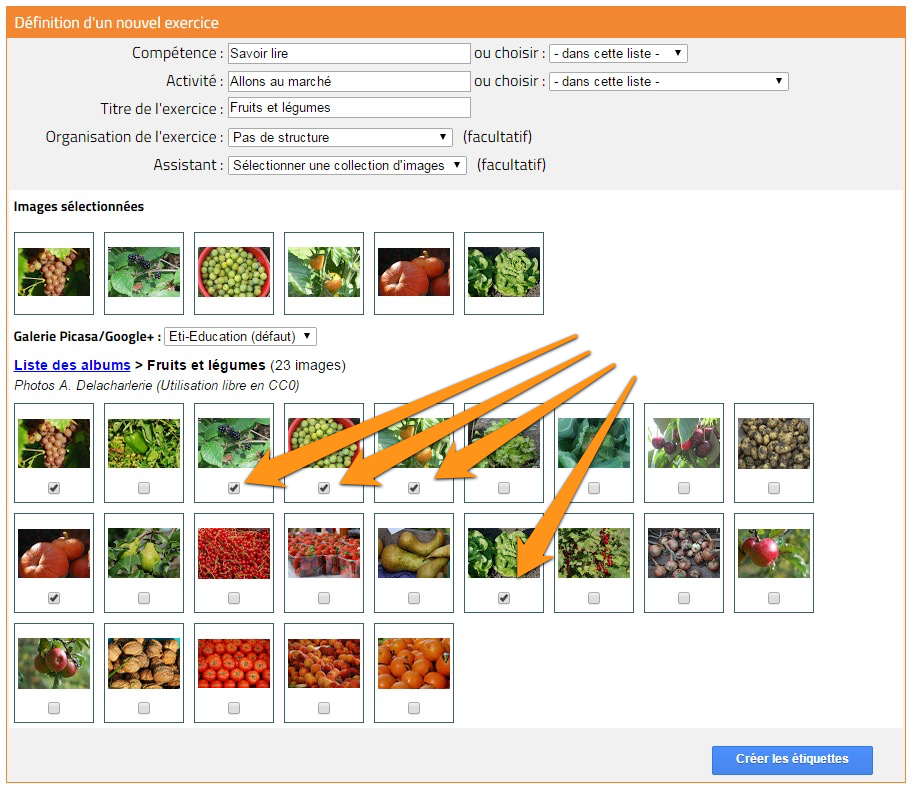
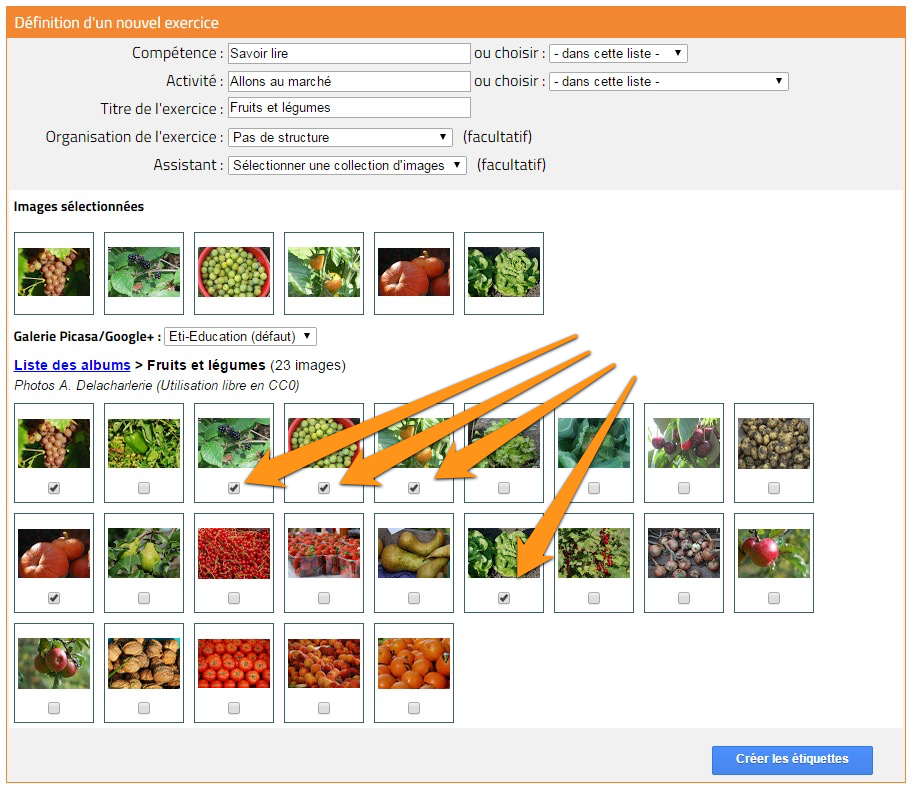
Vous pouvez alors cocher les cases de toutes les étiquettes
nécessaires. Au besoin vous pouvez revenir à la liste des
albums ou même changer de galerie et choisir d'autres
étiquettes dans vos autres albums. Décocher une case
supprime l'imagette correspondante de la présélection.
En cliquant sur l'image elle-même vous pourrez examiner une version
agrandie de l'image. Cette option n'a cependant aucun effet sur la taille
finale de l'image sur la tablette.
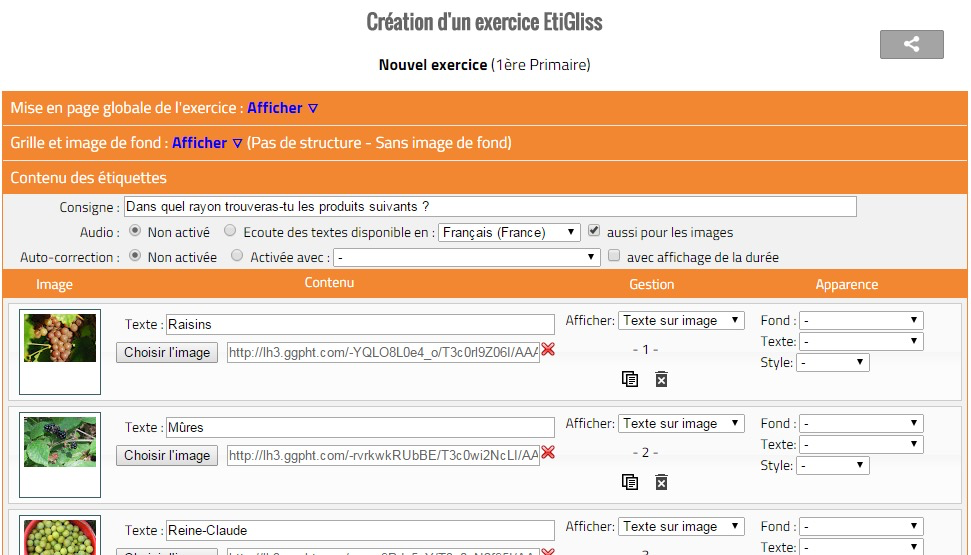
3. Contenu d'une étiquette
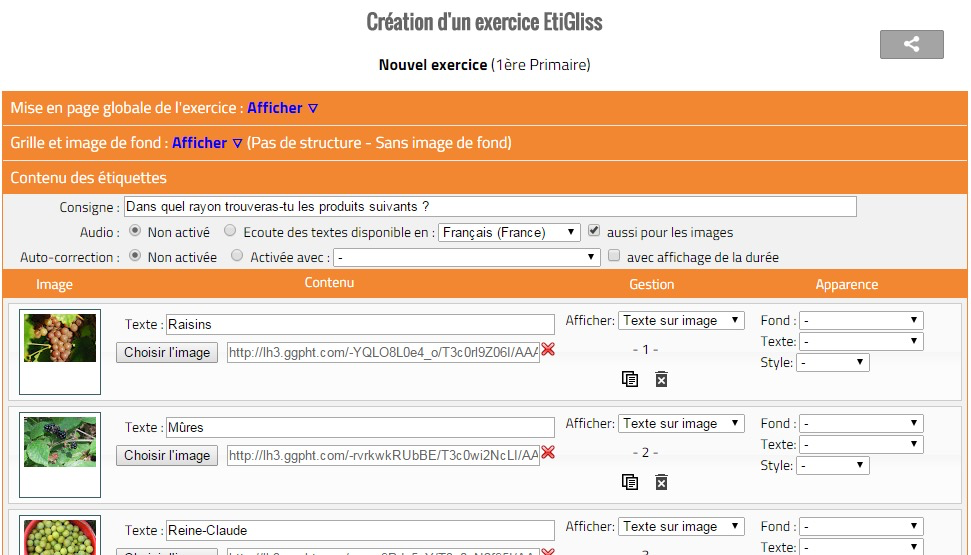
L'écran suivant permet visualiser la description du contenu de
l'exercice. Il comprend trois volets mais dont seul le troisième
est ouvert automatiquement. Ce dernier est en effet le plus important car
il permet de préciser le contenu et la présentation de
chaque étiquette.
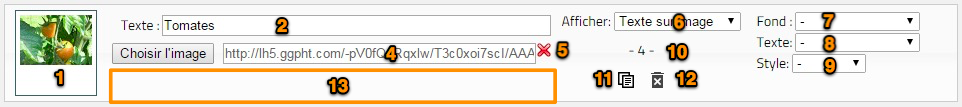
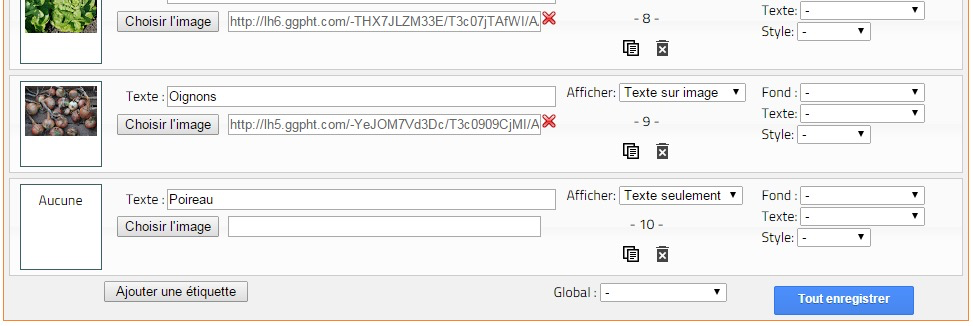
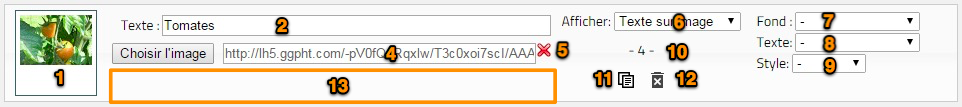
Examinons d'abord la description d'une étiquette. Voici la
présentation typique d'une ligne décrivant une
étiquette de base.

Nous y trouvons de droite à gauche :
- La vignette (1) présentant une version très
réduite de l'image qui sera affichée ou l'indication
"Aucune" si l'étiquette n'a pas d'image.
- Le texte proprement dit de l'étiquette (2). Notez qu'il ne sera
affiché que selon les indications de la colonne Gestion (6).
- Le bouton d'ajout d'une image (3) qui ouvre la fenêtre de
sélection dans les albums disponibles.
- L'adresse URL de l'image sélectionnée (4). Cette URL est
automatiquement ajoutée lorsque vous sélectionnez l'image
avec le bouton (3). Vous pouvez aussi y coller l'adresse d'une image
disponible sur le web.
- La croix (5) de suppression de l'image et mise à blanc de l'URL
associée.
- Le mode d'affichage (6) qui précise ce qui sera effectivement
affiché. En cas d'affichage incorrect, vérifiez d'abord si
le mode désiré est bien sélectionné.
- La couleur de fond spécifique pour l'étiquette (7).
Notez que cette option n'a aucun effet avec les étiquettes
images.
- La couleur du texte affiché par l'étiquette (8) pour
autant que l'affichage du texte soit demandé.
- Le style imprimé ou cursive du texte affiché (9).
- Le numéro de l'étiquette (10). Il est utile pour compter
facilement le nombre d'étiquettes du plateau.
- Un bouton pour créer une copie de l'étiquette (11).
- Un bouton pour supprimer cette étiquette (12).
- La zone où seront précisés les
éléments nécessaires pour la vérification de
la solution (voir pour plus de détails "Préparer
la vérification des exercices") (13).
Astuce :
En sélectionnant le mode "Deux étiquettes", EtiGliss
créera deux étiquettes à partir d'une seule
description : la première avec l'image (sans texte) et la seconde
avec le texte seul. Toutefois, la fonction de prononciation du texte
fonctionnera avec les deux étiquettes créées.
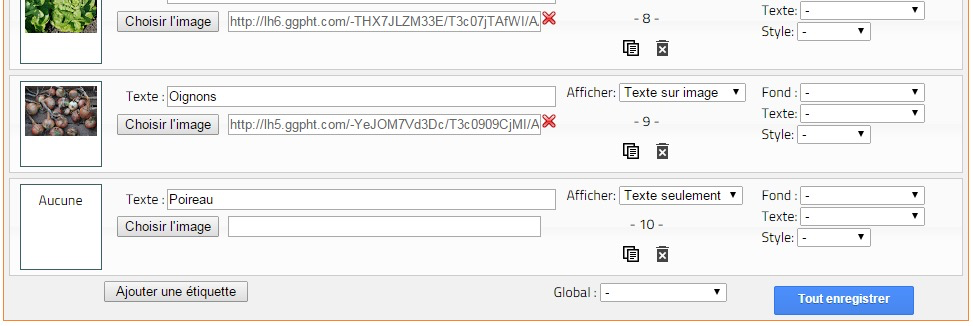
4. Edition des étiquettes
Bien entendu il est possible de n'ajouter que le texte ou l'image et ce
choix peut se faire étiquette par étiquette. Il est donc
possible de créer des étiquettes avec des images et d'autres
avec seulement un texte. Une page sur les
syntaxes spécifiques montrera qu'il est aussi possible
d'inclure des codes particuliers dans les textes pour créer des
symboles mathématiques, des formules chimiques ou pour ajouter des
mises en formes telles que le gras, l'italique ou le soulignement.
La "Consigne" sera affichée dans la barre de titre du
plateau. Les cases qui suivent permettent d'activer la fonction
demandant de faire prononcer à
la tablette la consigne au chargement de l'exercice et chacune
des étiquettes. Il suffira que l'enfant presse longuement (et sans
la déplacer) l'étiquette concernée. Voir
à ce sujet les explications détaillées dans "Utiliser
et configurer la synthèse vocale". L'élève
pourra aussi faire redire la consigne en pressant le logo de l'application
(en haut à gauche).
C'est aussi à cet endroit que sera activée la
possibilité d'auto-correction, c'est-à-dire la
faculté pour l'élève de faire vérifier ses
réponses par la tablette. Nous reviendrons en détails sur
cette fontionalité dans "Préparer
la vérification des exercices".
Il est aussi possible de choisir une couleur de fond, une couleur de
texte ou un style spécifique pour chaque étiquette. Toutefois
en laissant la valeur "-", ce sont les valeurs par défaut qui
seront utilisées. Il n'est donc bien souvent pas
nécessaire de préciser ici ces couleurs.

. . .

Bien évidemment le bouton "Ajouter
une étiquette" permet de compléter le plateau si
besoin. Lorsque tous les textes sont en place il ne faut pas oublier
de confirmer en pressant sur le bouton "Tout
enregistrer". Notez cependant que toutes les étiquettes
qui ne contiennent ni texte ni image sont automatiquement
supprimées.
Enfin, la liste déroulante "Global
:" vous permet de changer en une seule opération le mode
d'affichage de toutes les étiquettes du plateau.
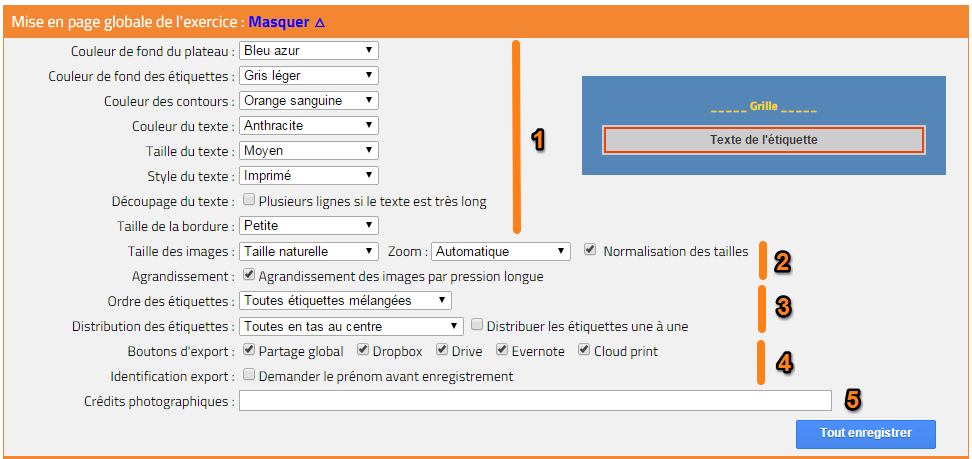
5. Mise en page globale du plateau
Les deux volets supérieurs permettent de raffiner la
présentation du plateau d'étiquettes. Pour ce faire, il
suffit de cliquer sur le lien "Afficher"
à côté du titre de chaque volet.

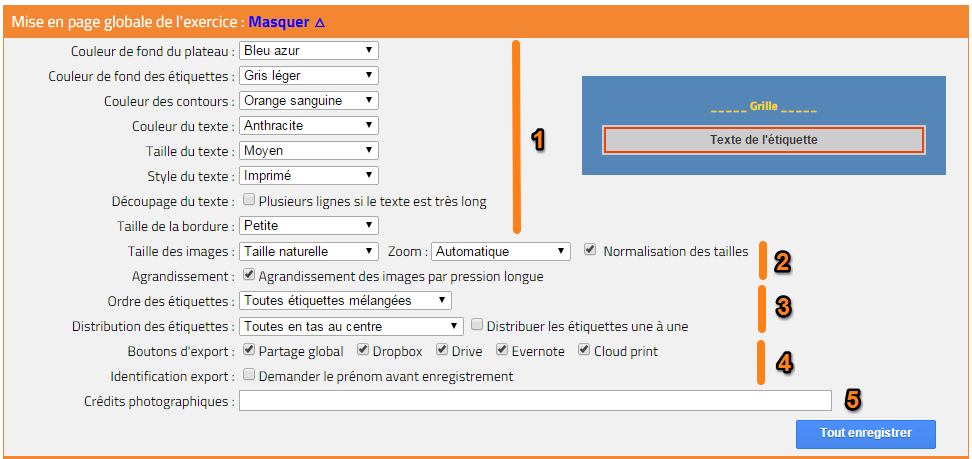
Le premier volet (1) permet de choisir la
mise en page globale du plateau et les couleurs par défaut de
l'ensemble des étiquettes. Vous pouvez sélectionner
:
- La couleur de fond du plateau (choisir une couleur contrastante avec
celle du fond des étiquettes)
- La couleur de fond des étiquettes (celle-ci est modifiable
localement pour chaque étiquette)
- La couleur des contours (lignes bordant chaque étiquette)
- La couleur du texte (celle-ci est aussi modifiable localement pour
chaque étiquette)
- La taille du texte (choix entre 5 valeurs entre "très petit"
à "très grand") : ces valeurs dépendent en fait
aussi de la taille de l'écran utilisé. Notons qu'en cas de
besoin, il est possible, sur la tablette de réduire encore la
taille du texte.
- Le "style" du texte qui peut prendre deux valeurs "Imprimé" ou
"Cursive", cette dernière imitant l'écriture
manuscrite.
- Le "découpage du texte" qui, s'il est autorisé en
cochant la case ah doc, obligera EtiGliss à produire des
étiquettes dont la largeur n'excèdera pas 1/3 de la
largeur de l'écran en créant au maximum 5 lignes de texte.
Notons que la longueur maximale d'un texte d'étiquette est
limité à 250 caractères.
- La taille de la bordure (largeur de l'espace entre la ligne de contour
et le bord de l'étiquette). La bordure "Transparente" permet de
supprimer, non seulement la bordure mais aussi le fond de
l'étiquette.
La gestion des images (2) est aussi
largement paramétrable. Par défaut, Etigliss essaye de
dimensionner automatiquement les images pour qu'elles puissent être
toutes affichées sans problème. Parfois, il est cependant
intéressant de forcer le redimensionnement selon trois options :
- on peut obliger EtiGliss à utiliser un format semblable
(même hauteur ou même largeur) ou identique pour toutes les
images. Par défaut, c'est cependant la taille naturelle qui est
privilégiée;
- on peut souhaiter avoir des images nettement plus petites ou plus
grandes que cette taille automatique. La liste "Zoom"
permet de choisir un facteur de réduction variant de 66% plus
petit (soit 1/3 de la taille automatique) ou 50% plus grand (soit 1 fois
et demi la taille normale);
- quoiqu'il en soit, surtout si vous utilisez plusieurs types de
tablettes avec des résolutions différentes, il est
intéressant de cocher l'option "Normalisation
des tailles" qui a pour effet de forcer soit une
réduction, soit un agrandissement des images pour que la taille
soit proportionnellement la même sur toutes les tablettes.
- enfin, lorsque les images sont nombreuses, elle seront fatalement
assez petites sur la tablette et leur identification pourra être
difficile. Aussi, en cochant l'option "Agrandissement",
il sera possible de les agrandir temporairement en pressant l'image
(sans se déplacer) pendant 3 secondes. L'image peut alors
être déplacée puis, lorsque la pression est
relâchée, l'image reprend sa taille normale. Pour rappeler
cette possibilité, une petite loupe est affichée dans la
barre de menu.
La liste des couleurs comprend une vingtaine de nuances. Vous pouvez les
observer dans le modèle d'étiquette dans la partie droite de
l'écran. Il faut toutefois savoir que le rendu des couleurs peut
varier légèrement entre l'ordinateur et la tablette et selon
les réglages de contraste et de luminosité des écrans.
Si vous souhaitez que la mise en page par défaut comprenne d'autres
couleurs, vous pouvez les changer selon votre goût en
modifiant
les préférences du logiciel.
Il est à remarquer que ces valeurs peuvent être
modifiées à loisir, même après la création
des étiquettes.
Quelques options permettent aussi de
contrôler l'apparition
et la disposition des étiquettes (3).
Par défaut, toutes les étiquettes arrivent en même temps
et sont disposées dans un ordre quelconque, différent d'une
tablette à l'autre (option "Toutes étiquettes
mélangées"). Cette façon de faire convient à
beaucoup d'exercices mais parfois, le professeur souhaitera que les
étiquettes apparaissent dans un ordre précis, identique pour
tous : il convient alors de choisir "Ordre de création des
étiquettes".
Pour les exercices qui comportent à la fois des étiquettes de
texte et des étiquettes images, il est même possible de
spécifier que seuls les textes ou les images doivent être
mélangés, les autres étiquettes étant
distribuées dans l'ordre où elles ont été
créées. Cette option est surtout utile lorsque les images sont
préalablement dispersées sur l'ensemble du plateau.
De même, obtenir toutes les étiquettes d'un coup encombre
parfois l'espace de travail de l'élève et nuit donc à
sa concentration. Pour éviter cela, il est possible de cocher la case
"
Distribuer les étiquettes une
à une". L'élève sera averti qu'il doit presser
le bouton "Tirer" en haut à gauche de l'écran pour obtenir une
étiquette. Si l'exercice prévoit une
vérification
automatique, celle-ci ne sera proposée que lorsque toutes les
étiquettes auront été distribuées.
Une autre solution pour éviter que les étiquettes n'encombrent
le centre de l'écran (option par défaut) consiste à
demander à ce que les étiquettes soient "
rangées
en haut" ou "
rangées en
bas" de l'écran. Cela permet à l'enfant d'avoir
toutes les étiquettes sous les yeux et donc de choisir facilement
celle qu'il doit utiliser.
Enfin, pour certains exercices visant par exemple à faire
reconnaître des images en posant une étiquette texte sur chaque
image, il est aussi possible de faire
étaler
(images alignées) ou
disperser
(images non alignées) les étiquettes sur l'ensemble de
l'espace disponible dès la distribution. Si en plus, vous demandez
à ce que les images soient
verrouillées
en place, elles ne pourront plus bouger et ne risqueront pas de
cacher les étiquettes textes. Dans ce cas, évidemment l'option
"Distribuer les étiquettes une à une" n'a d'effet que sur les
étiquettes textes.
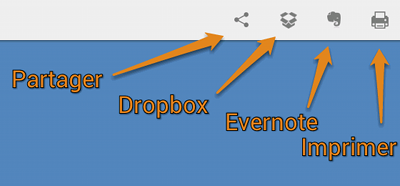
Les cases à cocher en regard de "
Boutons d'export"
(4) permettent de sélectionner les boutons qui seront présents
dans la barre d'action en haut à droite du plateau d'exercices.
Ces boutons permettent de prendre une "photo" du plateau et de l'envoyer
vers une autre application pour la mémoriser ou l'imprimer. On
trouvera plus d'explications sur ces actions dans la
page
consacrée aux préférences des exercices.
En cochant la case "Demander le prénom avant enregistrement",
on oblige l'élève à décliner son nom qui sera
inséré automatiquement dans le nom de l'image
générée. Cela permet donc au professeur de
récupérer facilement les travaux de ses élèves.
Enfin, la case "Crédits photographiques" (5) permet d'ajouter un
texte qui sera imprimé en petits caractères en bas de la zone
d'affichage. C'est évidemment l'emplacement idéal pour
préciser les sources utilisées pour l'exercice.
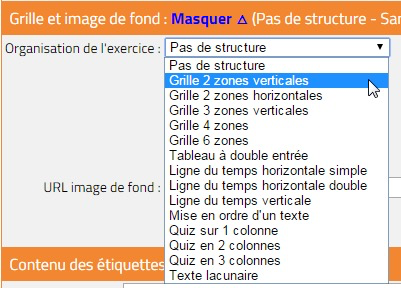
6. Ajout d'une "grille" ou d'une image de fond
Le second volet vous permet de changer le fond du plateau en surimprimant
une grille pour inviter les élèves à classer les
étiquettes. Vous pouvez aussi donner l'adresse web (URL) d'une image
qui sera chargée en image de fond ou sélectionner celle-ci
dans vos albums d'images.
Pour la création d'une grille, vous pouvez
partager
le plateau en 2, 3, 4 ou 6 zones qui seront séparées
par une ligne de couleur contrastante. Dans le cas du partage en deux, la
ligne peut être horizontale ou verticale. En complément,
vous pouvez préciser un titre pour chaque zone ainsi
définie. Le titre sera imprimé dans la même couleur que
les lignes de séparation et avec une taille proportionnée
à celle du texte des étiquettes. Il est aussi possible de
faire ajouter une image qui s'imprimera centrée dans la zone.
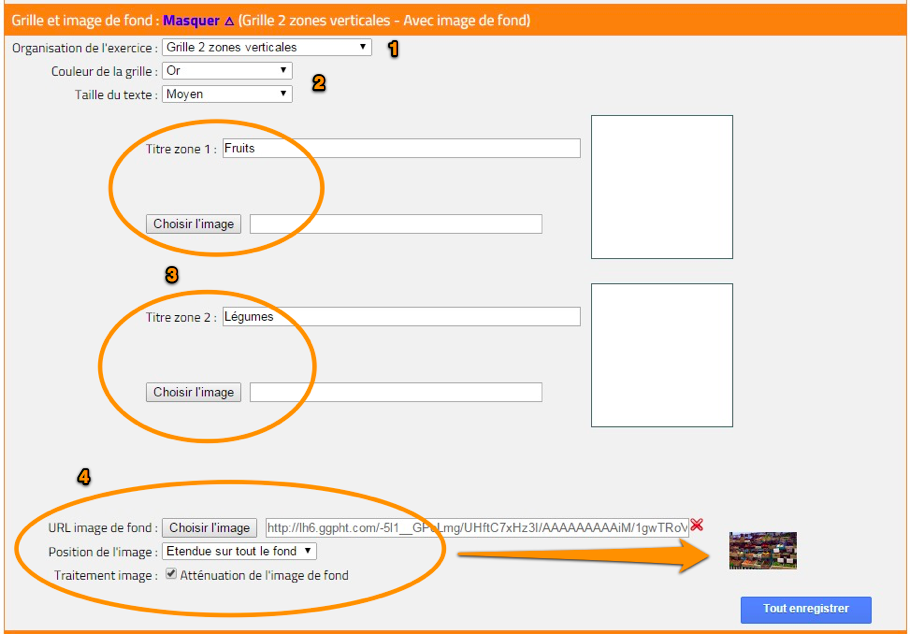
En fait, toute une série de structurations sont proposées (1).
En plus des grilles simples, vous pouvez créer
des tableaux
à double entrée ou encore définir
une ligne du temps (en une seule ou en deux parties, verticale ou
horizontale) qui pourra être complétée par une texte
placé au début et un autre à la fin de la ligne du
temps. Il est aussi possible de construire
des
quiz ou des textes lacunaires mais cette
fonctionnalité sera présentée plus en détail par
la suite.
La couleur de la "grille" (2) peut aussi être choisie pour offrir un
bon contraste avec le fond et les étiquettes. Dans certains cas,
cependant, il peut être intéressant de sélectionner la
couleur "Invisible" pour la grille si l'on a disposé sur le fond une
image qui contient déjà la représentation de la
structure. Notez toutefois que, visible ou non, c'est la grille
définie par EtiGliss qui est prise en compte lors de la
vérification
des exercices. Vous pouvez aussi choisir la taille des textes
imprimés en fond d'écran, notamment pour les intitulés
des zones.
Selon le type d'organisation de l'écran, plusieurs zones (3) pourront
vous être proposées pour préciser le titre de la zone ou
les titres des lignes et colonnes dans les tableaux à double
entrées. Pour les grilles à 2 à 6 zones, il est de
même possible de préciser une image de fond spécifique
à chaque zone.
Pour
ajouter une image de fond (4), la procédure
est identique à celle vue pour sélectionner les imagettes.
Pour confirmation, l'image choisie s'affiche dans la partie droite de
l'écran sous forme de miniature.
Par défaut l'image est étirée pour s'adapter au format
de l'écran mais il est aussi possible de cantonner l'image dans une
partie de l'écran en choisissant l'une des 9 positions
proposées dans la boîte de sélection.
Lorsque l'image doit couvrir tout l'écran et pour ne pas avoir une
image déformée ou dégradée, il est souhaitable
de choisir une image dont la résolution est voisine de celle de la
tablette. Les dimensions exactes peuvent être trouvées dans le
menu "Infos techniques" de l'écran de sélection des classes et
des exercices. Choisir une image trop grande conduit à un temps de
chargement plus long tandis qu'une taille trop petite dégrade la
qualité de la photo. Si l'image vient de Picasa ou Cloudinary, elle
sera automatiquement redimensionnée pour minimiser le temps de
chargement.
La case "Atténuation de l'image de fond" permet de surcharger cette
image d'un filtre bleuté qui met mieux en valeur les
étiquettes que l'élève doit manipuler.
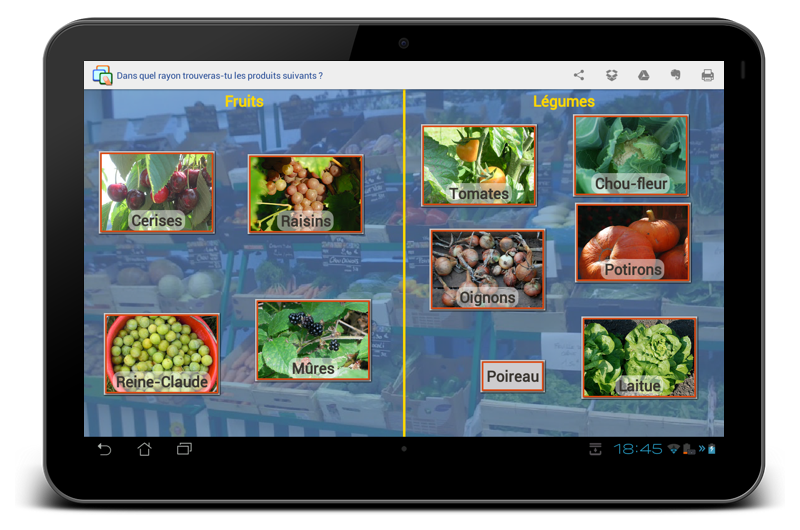
Voici par exemple le plateau
créé ci-dessus tel qu'il pourra apparaître sur une
tablette :
Suite de la documentation :
Configurer
la tablette pour les élèves ou
Préparer
la vérification des exercices